물류창고에서 사용 중인 PDA의 소프트웨어를 고도화하는 프로젝트로, 사용자 및 관리자 모두의 사용성 개선에 초점이 맞춰진 프로젝트였다. 나는 PL로서 참여했고 수행사 개발자들이 프로젝트를 원활히 진행할 수 있도록 개발/운영 인프라 환경을 구성하고 WBS에 따라 프로젝트의 진척도를 관리하는 것이 주 역할이었다.

개발 환경 구성
프로젝트를 위해 신규 자원(VM)이 필요하진 않았기 때문에 시스템팀 개발기에 신규 컨테이너만 생성하여 수행사측에 제공했다. 이외에 자바 소스 템플릿, 디버깅을 위한 로그 모니터링용 Jenkins Item, 쿼리를 뜨기 위한 APM 모니터링 툴 등 개발에 필요한 것들에 대해 가이드했다.
주요 개선 포인트
| 항목 | 기존 | 변경 |
|---|
| 인터페이스 방식 | SOAP WebService & Procedure Call | Rest API |
| 프로그램 설치방식 | USB를 통한 수기 설치 | Web Download |
| 배포방식 | 단순 패치 | 버전관리/PDA통제기능 |
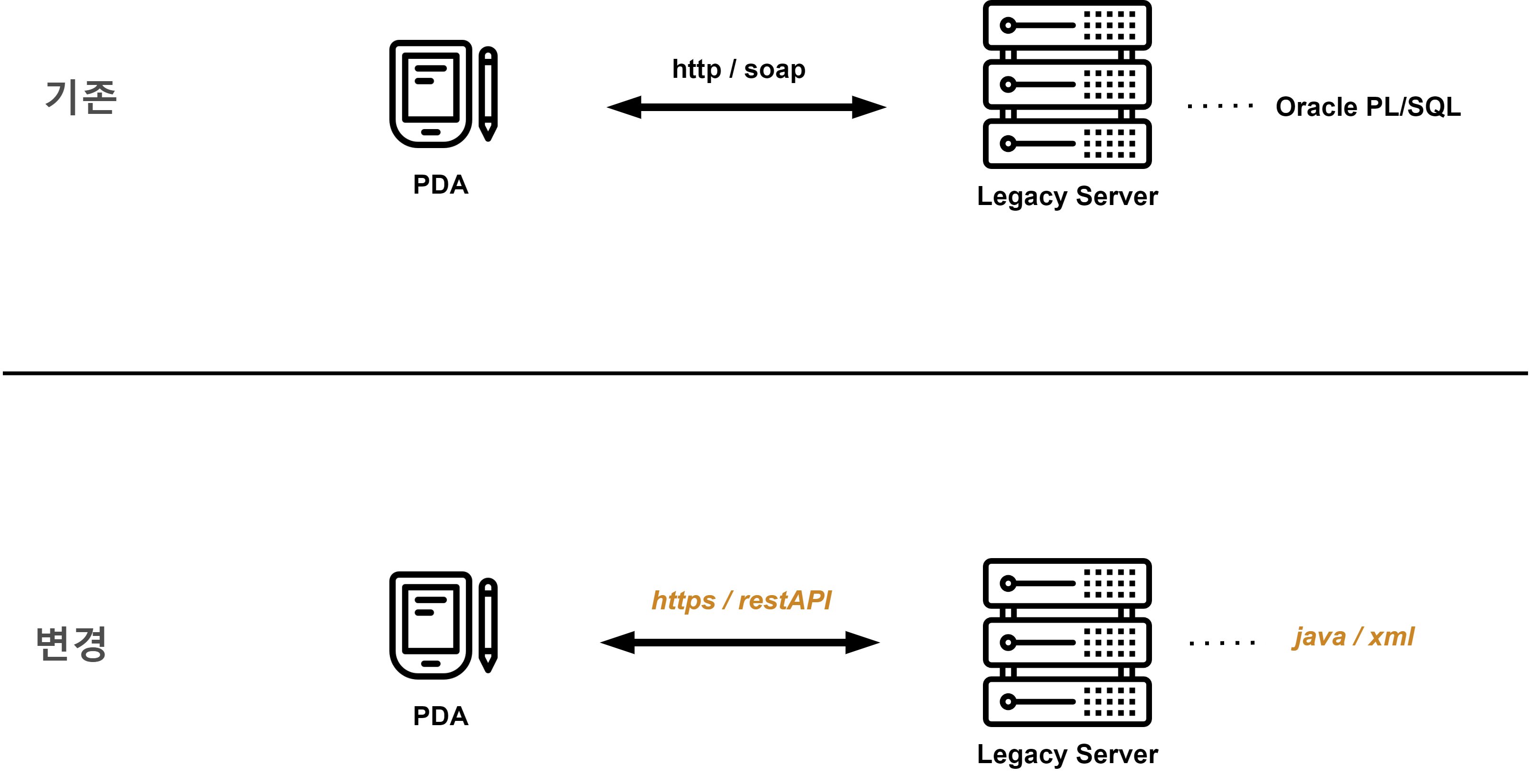
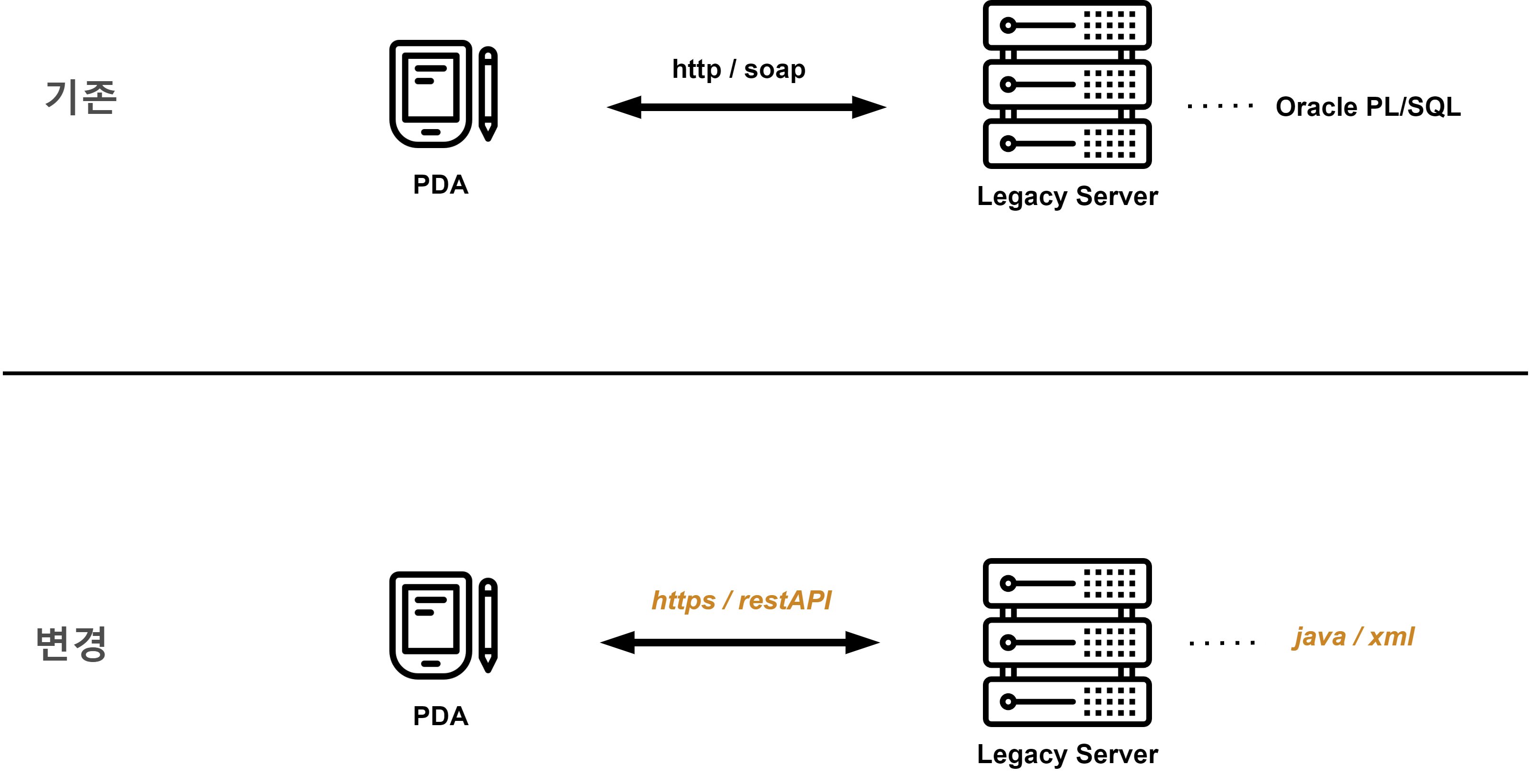
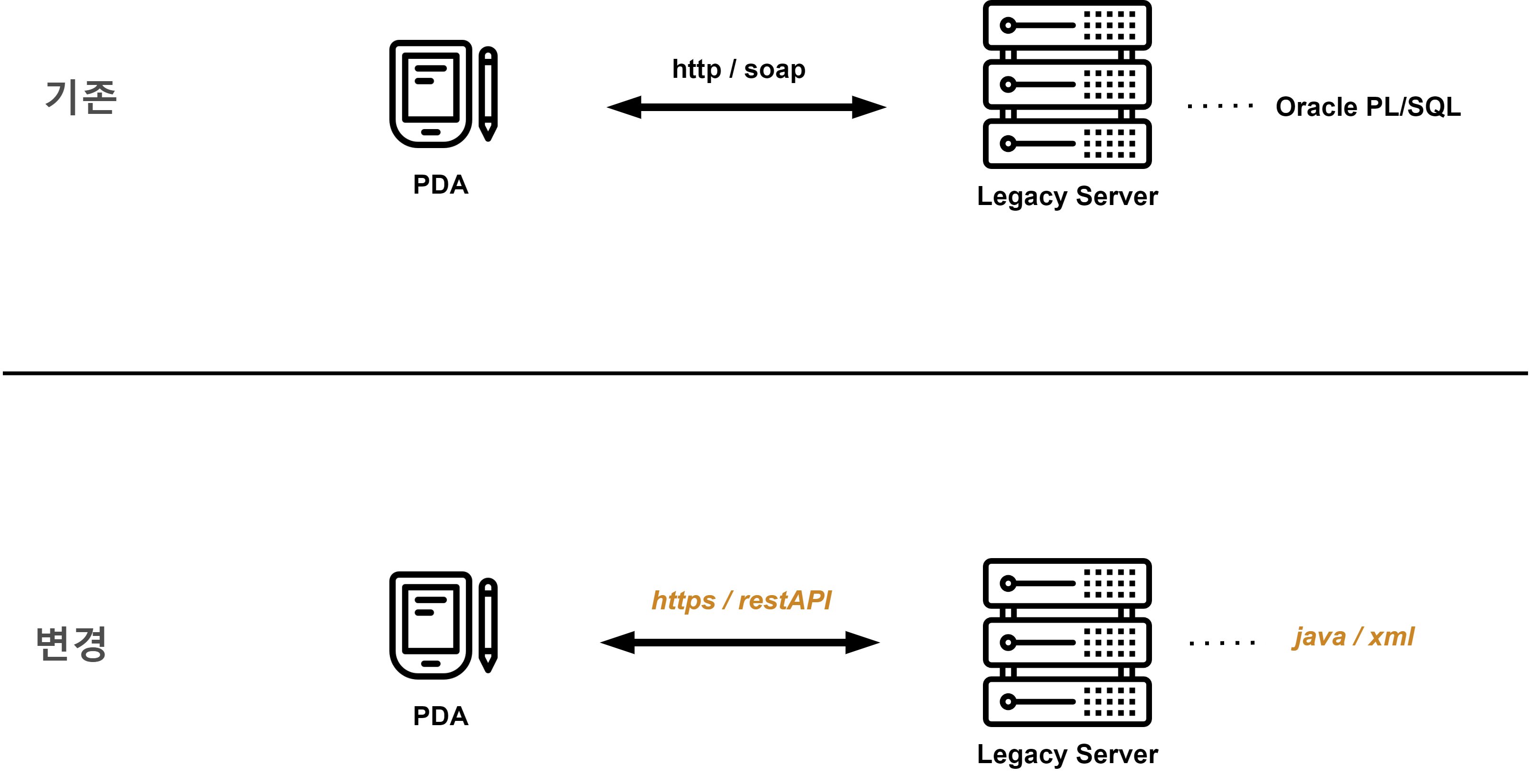
인터페이스 방식 변경
SOAP / Procedure Call → Rest API로 변경을 결정한 이유는 두 가지이다. 로그 모니터링의 개선과 레거시 시스템과의 소스 동기화를 위해서다.

예외처리가 불친절한 SOAP / Procedure Call 방식의 인터페이스는 로그 모니터링에 취약했다. 이슈 발생 시 프로시저 소스를 열어야 확인 가능한 경우가 많았다. 아마도 최초 개발 당시에 시간적 여유가 없었던 것인지, 빠르게 개발을 완료해야 했었던 것 같다.
뿐만 아니라, 업무 프로세스 상 개선 포인트가 생기면 레거시 시스템을 개선한 후 그 로직을 프로시저에 맞게 변환하여 개발해야만 했다. 불필요한 추가 공수가 발생했고 업무 생산성이 떨어졌다. 이를 개선하기 위해 기존 레거시 시스템과 동일한 구조를 갖도록 Procedure를 JAVA로 분리했다. 레거시 시스템 소스 수정 후 copy & paste 만으로 PDA소스에 적용할 수 있는 수준이었다.
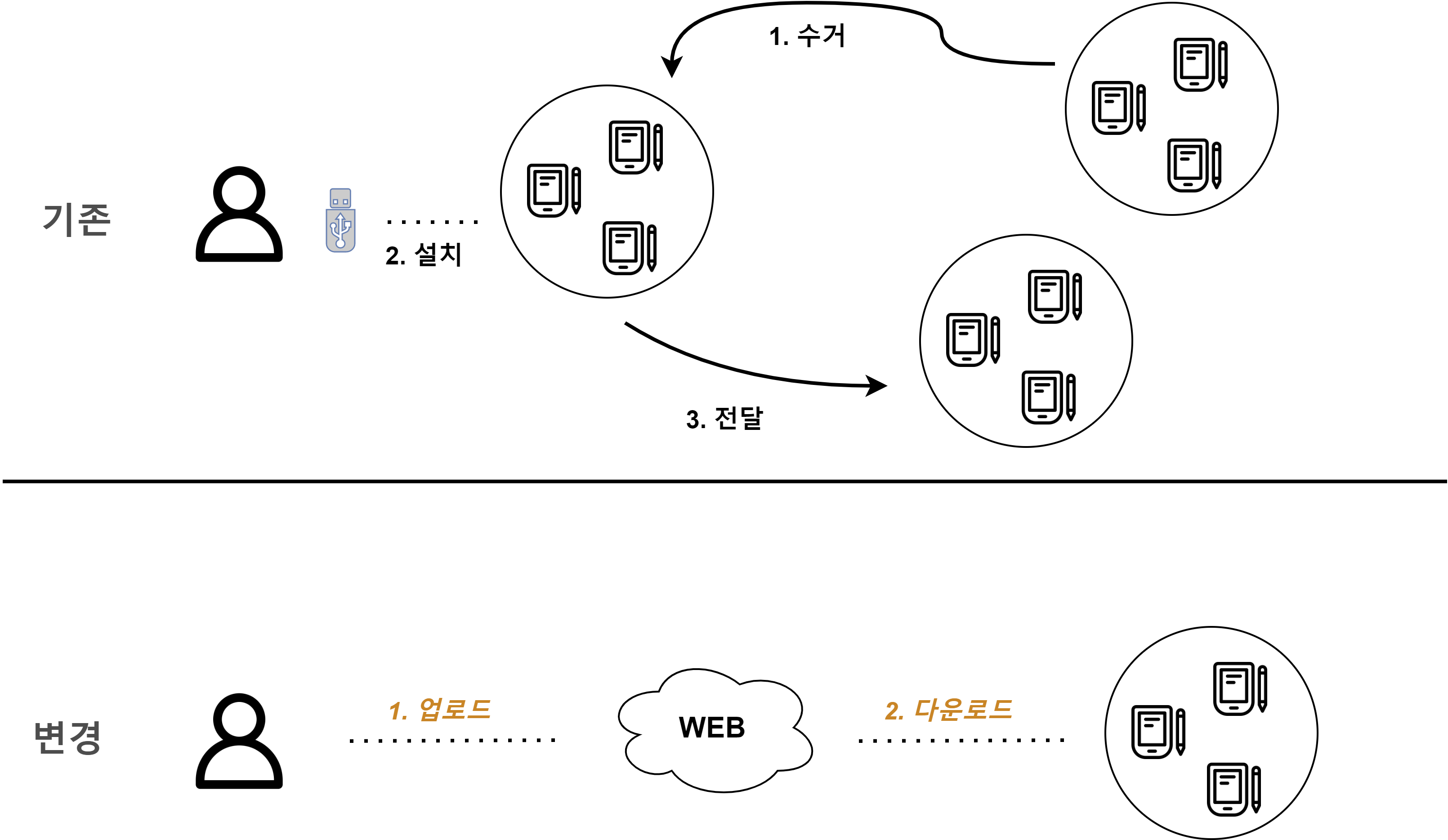
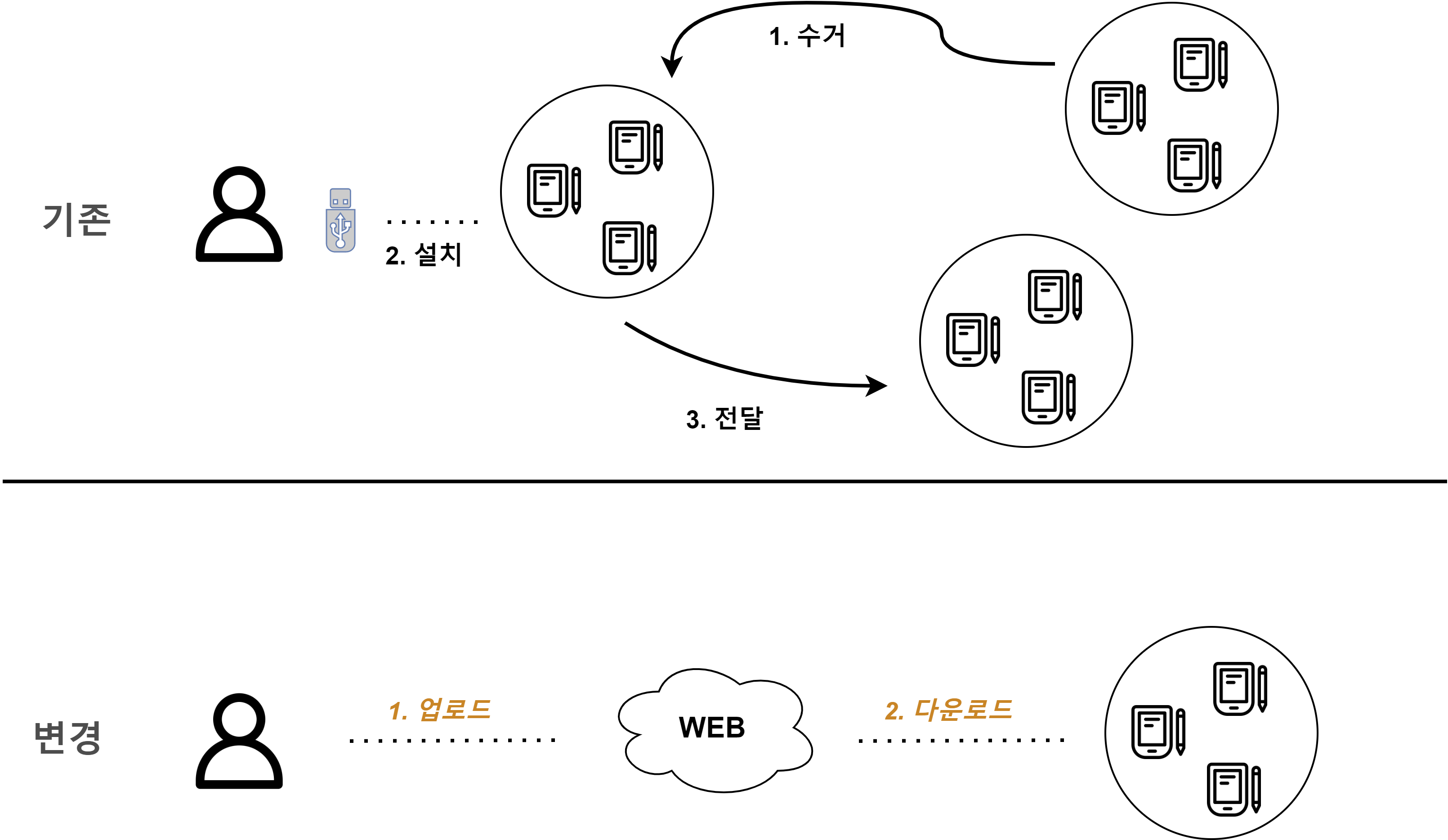
프로그램 설치 방식 변경
기존 방식대로라면, 프로젝트 산출물을 PDA에 적용하기 위해서는 기기를 모두 수거한 후 USB를 통해 설치해야했다. 매우 비효율적이며 사실상 불가능한 방법이었다.

따라서 새로운 방법이 필요했고 모든 PDA는 내부망에 접속하여 사용된다는 사실에 착안하여 웹 다운로드 방식으로 변경하였다. 아주 간단한 html 하나와 내부망 URL(A레코드)를 하나 추가하여 웹 다운로드 페이지를 생성하였다.
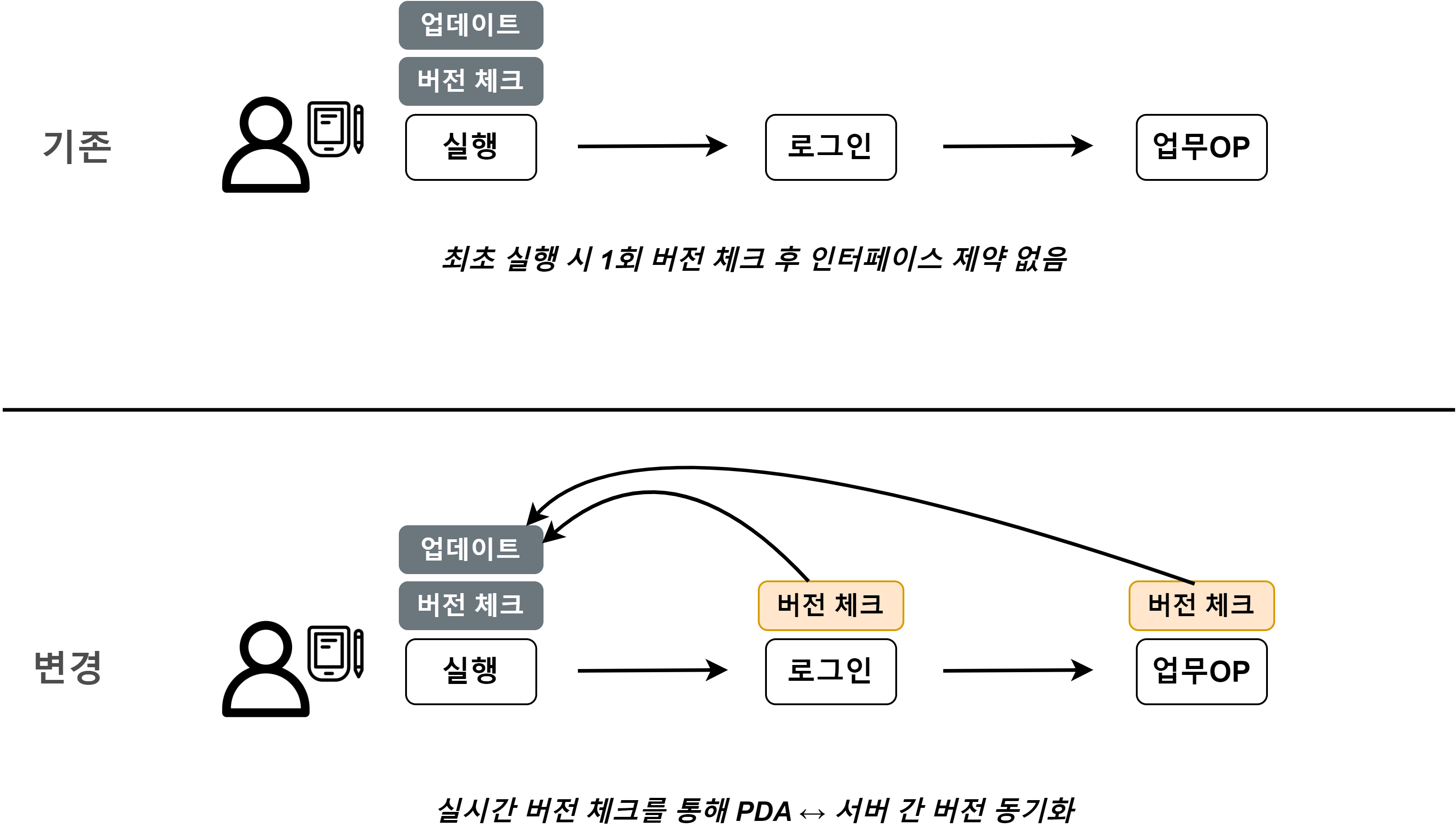
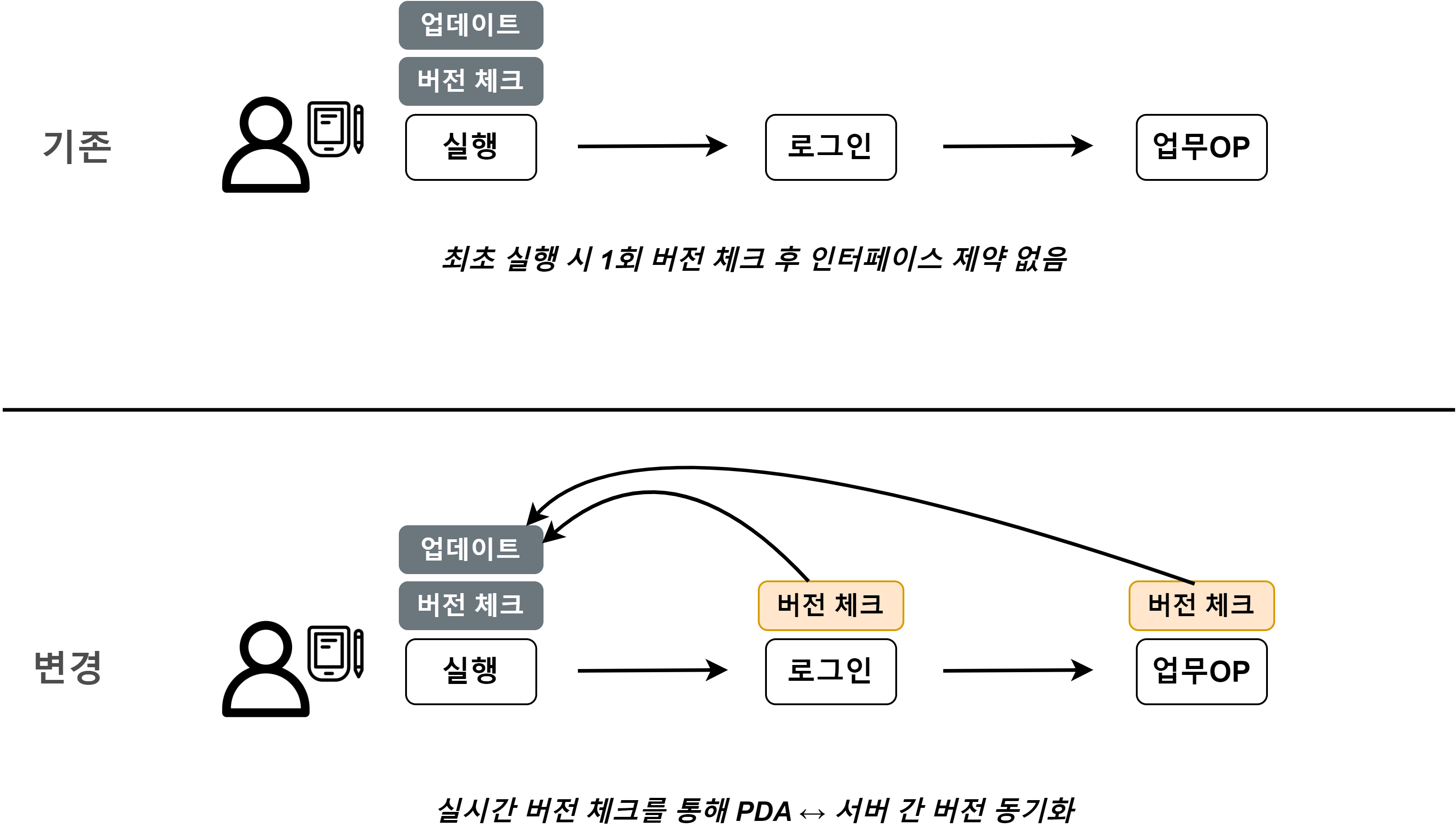
배포기능 강화
기존 PDA는 최초 로그인 시 단 한 번의 버전 확인 이후 지속적으로 사용할 수 있었으며, 세션 체크 또한 존재하지 않았다. 때문에 레거시 시스템에서 해당 업무에 개선이 이뤄진 후 그에 맞춰 PDA 소스를 배포하더라도, 현장에서 PDA 프로그램을 재시작하지 않으면 데이터의 불일치가 발생할 수 있었다.

데이터 정합성을 유지하며 PDA를 서버에서 통제할 수 있도록 실시간 버전 체크 및 세션 체크 기능을 추가했다. PDA에서 OP를 할 때마다 서버에선 버전을 체크하고, 버전 불일치 시 PDA를 종료시키며 재시작 시 업데이트를 진행할 수 있도록 개선했다.
프로젝트 후기
첫 프로젝트였다. PL의 역할에 대해선 책으로 배운 내용 외에는 아는게 없다보니 많이 헤멨다. 기술적인 문제 보다는 의사소통 부분에서 어려웠다. 프로젝트 발주사와 수행사 사이에서의 통역을 위해선 내가 아는 것이 많아야 했는데, 인프라(서버) 혹은 업무적인(비즈니스 로직) 부분에 있어서 모두 부족했다. 이를 따라가기 위해 주말 없이 일했던 것 같다.
PL업무에 대한 숙련도가 올라감에 따라 프로젝트 중반부턴 초반에 밀렸던 일정을 모두 따라잡았다. 덕분에 프로젝트 요구사항에는 없었던 ‘배포 기능 강화’와 같은, PDA시스템 운영 시 꼭 필요한 기능들도 추가적으로 개발할 수 있었다.
참조
Pda 아이콘 제작자: Freepik – Flaticon
Person icons created by Ilham Fitrotul Hayat – Flaticon